Autoptimize 在国外的WordPress圈中极负盛名,其最大的作用就是把主题和插件的CSS和JS文件压缩合并,并生成缓存,进而加快网站速度。这对于安装国外的一些高级主题以及安装了很多插件的WordPress网站具有极大的提速作用,尤其是国外的主题,动不动就加载十几个甚至是几十个JS文件。
而众所周知的是,对于一个网站,加载的元素越少越好。若想在WordPress中实现酷炫的效果,又不损失加载速度,那Autoptimize插件无疑是你的最佳选择。
Autoptimize插件主要功能
- 合并和压缩网站加载的CSS和JS文件,避免插件过多导致网站速度大幅下降
- 压缩HTML文件
- 添加Expires Headers
什么是Expires Headers
Expires header,就是过期时间的header报文。这个文件过期时间,其实就是通过header报文来指定特定类型的文件在浏览器中的缓存时间。有些文件(例如样式表中调用的背景图片和文章中调用的图片)其实在很长一段时间内我们都不会对它们有什么改变,这类文件可以设置非常长的缓存时间,这样浏览器以后就不需要再从服务器下载这些文件而直接从缓存中读取,从而大大加速网站的载入速度。
插件的设置有点繁琐,而且还是英文的,那我就来给大家讲讲吧!
HTML优化选项:
- 优化HTML代码:果断勾选,自动压缩HTML文件
- Keep HTML comment?:是否保留HTML注释,根据需要选择,部分功能需要保留,例如Google Adsen
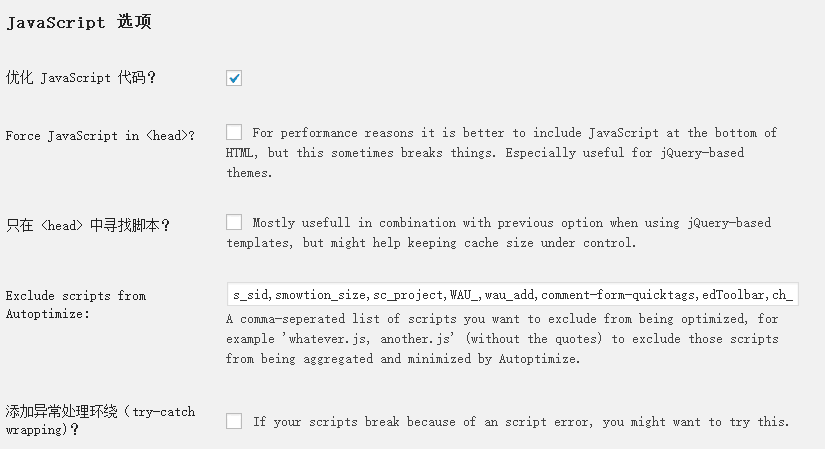
优化JavaScript代码:果断勾选
- Force JavaScript in <head>?:把JavaScript强制放在头部。一般来说,我们都提倡把JavaScript放在页面的底部,以此来加速网站。但对于部分基于jQurey的WordPress主题来说,则会出现错位等的情况,一般不勾选。
- 只在<head>中寻找脚本?:与Force JavaScript in <head>选项配合使用,针对基于jQurey的WordPress主题,以此来控制基于jQurey的WordPress主题缓存文件的过大的问题。
- Exclude scripts from Autoptimize:排除名单,即不同时压缩的JavaScript文件。一般情况下保持默认即可。
- 添加异常处理环绕(try-catch wrapping)?:若压缩JavaScript代码的过程中,出现网站部分功能出错的问题,勾选此项能解决大部分问题

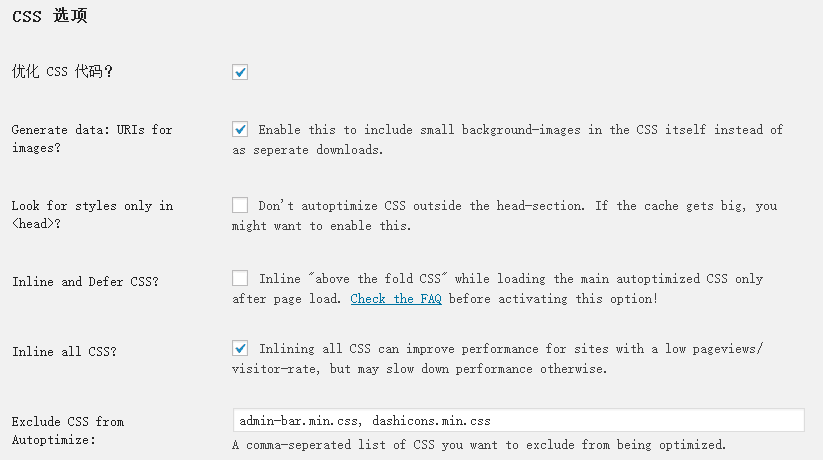
CSS优化选项:
- 优化CSS代码:同上,勾选
- Generate data: URIs for images?:把CSS中包含的小图片(背景之类的)直接合并入CSS文件,而不是作为一个单独的图片。勾选
- Inline and Defer CSS?:合并和延迟CSS。此选项的意思是在网页刚开始加载的时候,只加载必要的CSS文件,其它部分延迟加载。部分访问量大的WordPress站点,可勾选此项,减缓服务器压力,加快速度。
- Inlining all CSS:合并所有CSS,此项可以提高访问量小的WordPress站点的加载速度,反之,访问量大的话,则会减慢速度,加大服务器负载!小站点勾选此项。
- Exclude CSS from Autoptimize:排除的CSS文件
最后的那个CDN部分,如果有,刚填写CDN地址。